アフィリエイトサイトを作成するのに、たくさんの方のブログを参照させていただいて
本当に助かりました!
私の記事も2番煎じどころか16番煎じくらいになりそうだけど、役に立ったCSSコードとか
php改変とか掲載したいと思い、このプラグインを導入しました。
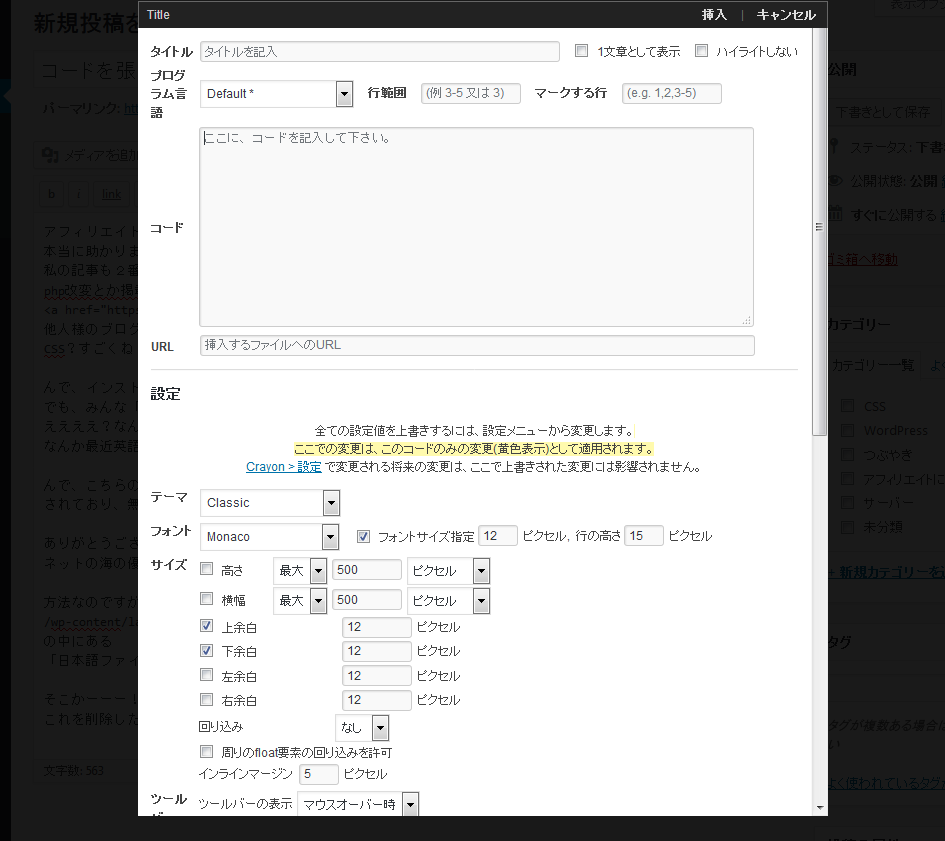
Crayon Syntax Highlighter
他人様のブログをみて、どうやってこのコードって貼り付けてるの??
CSS?すごくね?って思ってたんですけどプラグインだったんですねー。そりゃそうか。
んで、インストールしたんですけど、設定が日本語で表示されなくて。
でも、みんな「Crayon Syntax Highlighter」は最初から日本語化されているので便利!とか言っちゃってるし
ええええ?なんで?私だけ?と思っていたら
なんか最近英語化表示となってしまったようです。おうっふー
んで、こちらのブログ様に方法が記載されており、無事解決いたしました!!
ありがとうございます!(TT)
ネットの海の優しさで生きてます!!
方法なのですが
/wp-content/languages/plugins
の中にある
「日本語ファイル(-ja.mo/po)」を削除したら良いそうです。
 やったー!でけたわ!!
やったー!でけたわ!!
そこかーーー!なんでここに日本語化ファイルが入ってるのかも
これを削除したら何で日本語化されるのかもさっぱりわからんぜ。