という事が起きたので、メモ。
すんごくオマヌケな理由でした。
なんつうかダイナミックな事象って大概理由は「は?」っていうくらいマヌケなことである場合が多いです 汗
私はアフィサイトでは「Stinger8」という無料テンプレートを使用してます。
http://wp-fun.com/
特に不満なくありがたく使っていますが
今回2個目のアフィサイトを作るにあたり、1個目の既存のアフィサイトのCSSをコピペして
画像やカラーだけ変えようと思っていました。
私は仕事上DreamWeaverというソフトを使ってコーディングを行っていますが
(皆さん、普通何を使っているのでしょう?エディタとFFFTP?そっちのが楽そうだな・・・)
既存のCSSをコピペしてアップロードしているにもかかわらず、
ちっとも反映されない。
まず、ヘッダー部分から、と思い、ヘッダー部分のphpと(header.php)
その箇所のCSSを修正しアップロードしているのですが
header.phpに直接記載したimgのタグは表示されてるものの
さっぱりCSSの指示が通っていない。
一部だけ効果が効いてる、というものでなく、一切効いてない。
なんで?
stinger8は、他のwprdpressもそうだと思うのですが、基本子テーマをカスタマイズするようになっています。
・間違って、親テーマCSSを改変してる?
・間違って、子テーマCSSを親テーマCSSにアップロードしてる?
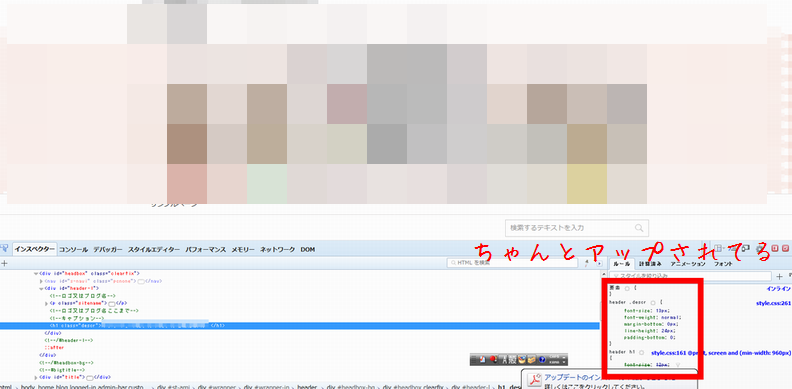
とか思ってFirefoxのプラグイン「Firebug」でサイトのCSSを確認しますが、
ちゃんとCSSはアップロードされています。

なのに、CSSが効いてない。
なにこれなんで?なんで?
と混乱・・・。
ふと思い立って、ブラウザの画面の幅をぐぐっと縮ませてみたところ、
なんと、なぜか幅が500pxくらいになると、スマホ用のCSSは効果が現れました。
えええええ?!
画面を小さくすると、反映される?
メディアクエリの問題か?
@media screen and (max-width: 480px) の部分は反映され、
それ以外のPC・タブレットの画面
@media print, screen and (min-width: 960px)の部分は反映されていない。
何これ??
解決。} が抜けてた

メディアクエリの } とじかっこを誤って削除してたのでした・・・
これ、大事なんですね・・・(おい)
この } がちゃんとある、
@media screen and (max-width: 480px) の箇所まではきちんと読み込んで、
効果を反映させてましたが
それ以下のタブレットサイズやPCサイズのコードは無視されてしまってた、というのが
原因でした。
こんなオマヌケ、私だけかもしれませんが 汗
備忘録として。とほほ
